Overview
This repository contains the theme for Dnn Community github projects documentation. It also is it’s self documentation and contains samples of what you can do.
Setting up documentation on projects
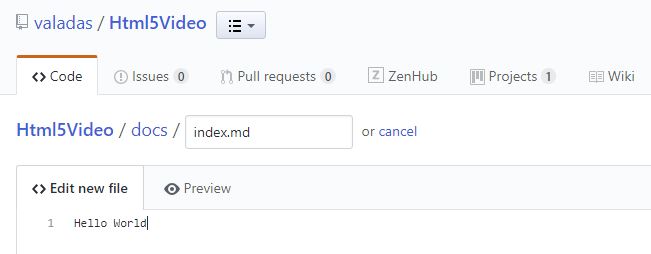
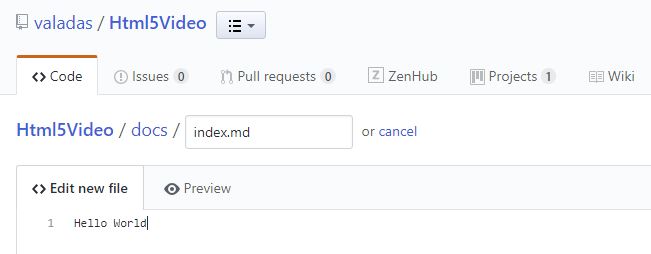
- Create a docs folder to hold your documentation. In github you cannot create a folder unless it contains a file, so let’s add a file named index.md that will be our home page. Click on Create New File button and put some placeholder text, in the file name, include the docs path as such (Type: /docs/index.md):

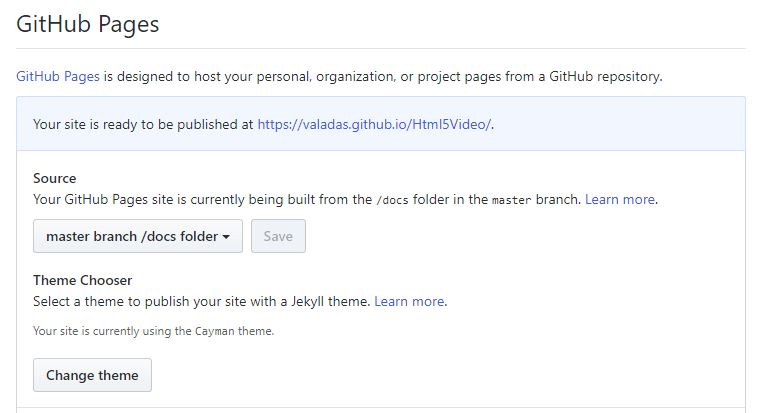
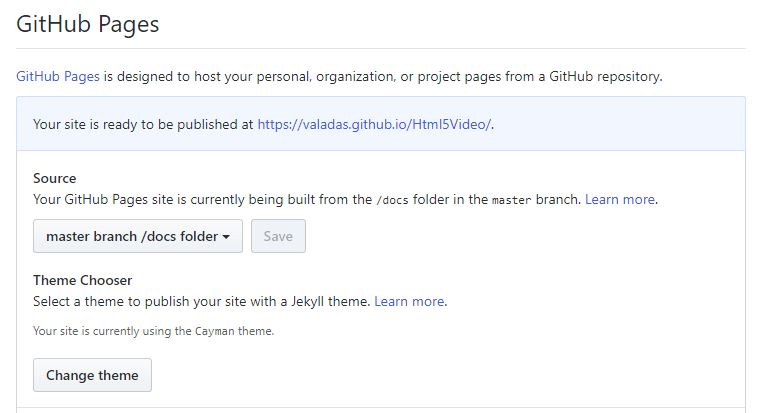
- Go to the project settings and scroll to GitHub Pages, for the source select the /docs folder and choose any theme (we will replace it manually soon). Having the documentation on the same repository as a folder will allow pull requests that affect a feature that needs documentation to be self contained with the change and related documentation updates. Once saved, you will get your site url shown, it make take a minute or so for the site to start showing, this is normal.

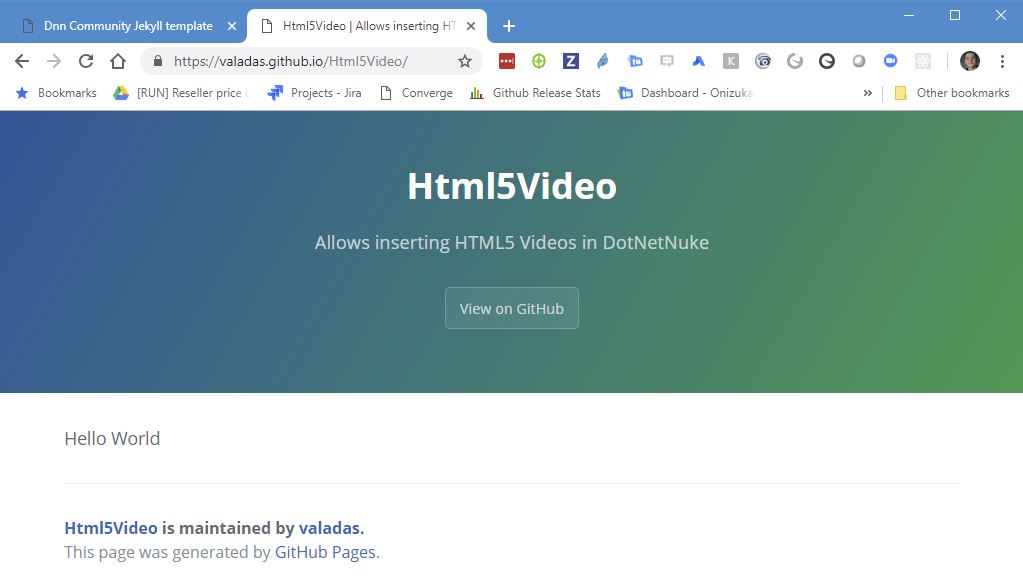
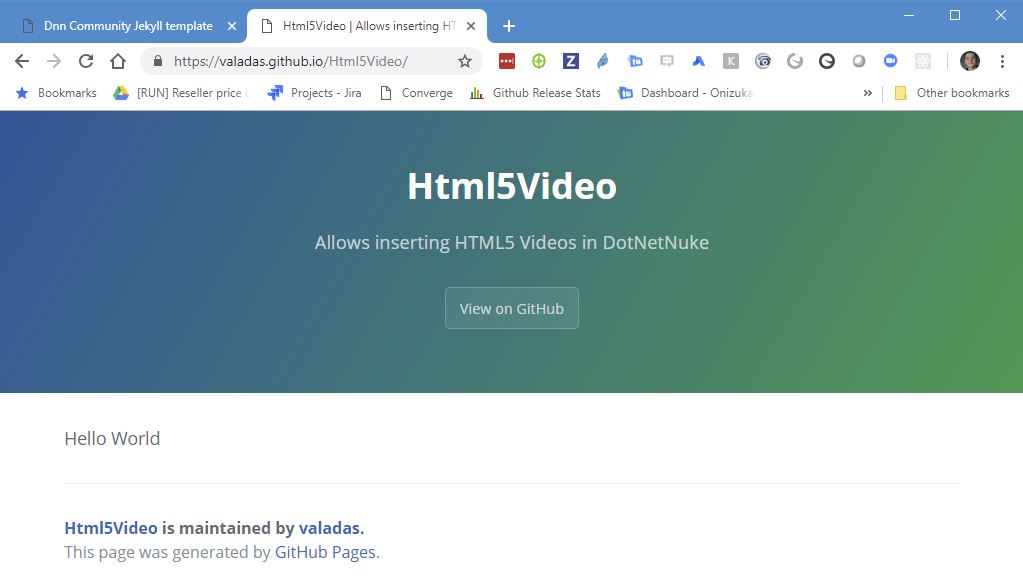
- Navigate to that site url and confirm the site works.

- In the docs folder, edit the _config.yml file, delete everything and replace it by the following but replacing ProjectName by the actual project name. The repository is not strictly required for hosting on github but needed in order to build documentation locally:
remote_theme: DnnCommunity/jekyll-theme-dnn-community
repository: DnnCommunity/ProjectName
- Navigate to https://DnnCommunity.github.io/repositoryName replacing repositoryName by the actual repository name and confirm you see the Dnn Community theme.
- This step is not required to use on github gut to be able to build locally you also need to create a Gemfile containing the following:
# frozen_string_literal: true
source "https://rubygems.org"
gem 'github-pages', group: :jekyll_plugins
gem 'wdm', '>= 0.1.0' if Gem.win_platform?
- Only if you need to build locally, clone the repository, open a terminal (or command prompt) in the docs folder and run the following command.
Note: Please see Local Development section below for more information on getting setup to run this command.
Then navigate to http://127.0.0.1:4000
8.Modify your .gitignore file and add [Dd]ocs/_site to it to prevent commiting local site builds.
In order to see your pages in the navigation menu, you need to create a data file that will contain your pages structure.
- Create a file in your docs/_data folder that is called navigation.yml and include your index page, for each page you can provide a title and a url. Even though your home page is named index.md, it will get renamed as index.html when the site compiles.
- title: Home
url: /index.html
- If you do need to have sections, replace the url by sub sublinks and repeat the same as step one inside of that node. (currently sections just contain pages, they have no content on themselves). Here is how it looks for this page right now:
- title: Home
url: /index.html
- title: Github Metadata
url: /github-metadata.html
- title: Bootstrap Sample
url: /bootstrap.html
- title: Section
sublinks:
- title: SubPage 1
url: /subpage1.html
- title: SubPage 2
url: /subpage2.html
Local Development
Install Jekyll (follow instructions as per your platform). Please read Jekyll installation
To set up your environment to develop this theme, run bundle install.
Your theme is setup just like a normal Jekyll site! To test your theme, run bundle exec jekyll serve and open your browser at http://localhost:4000. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme’s contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal.
When your theme is released, only the files in _layouts, _includes, _sass and assets tracked with Git will be bundled.
To add a custom directory to your theme-gem, please edit the regexp in jekyll-theme-dnn-community.gemspec accordingly.